Settings
Configuring the extension is a crucial step to make it work. The extension is set globally and per project. The global settings are stored in the VSCode settings (and focuses on your overall needs). The project settings are stored in a file in your workspace/project (and handles the specifics of your project).
However, before you dive into the settings, you might want to set up your project (Workspace). This is done by opening a folder within VSCode, which VSCode will keep prompting you. This is a necessary step to use the extension to its full (e.g.: File > Open Folder). We recommend a folder per connected Business Unit.
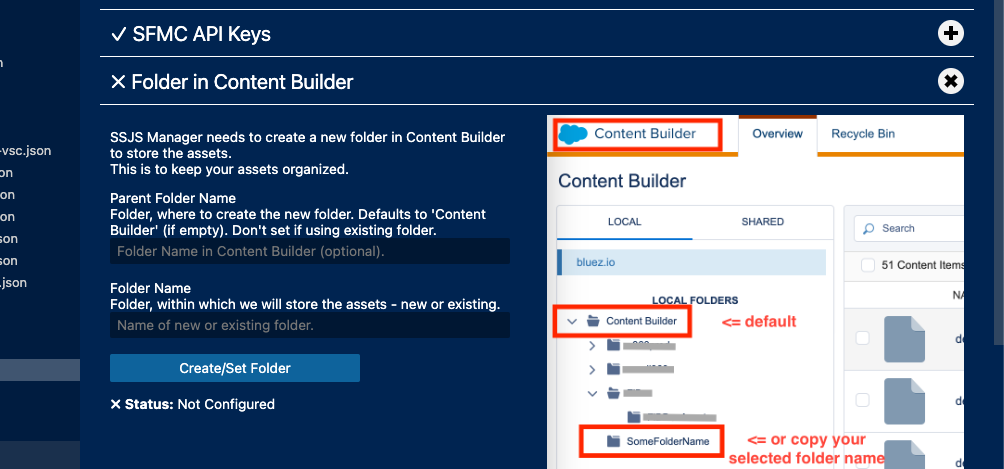
Not sure? Just follow the Config Panel!
This is the screen, that keeps showing up on start up. Well, until you have set up your project. Takes 5 to 10 minutes, but it’s worth it!

The UI will guide you through the process and help you set up the extension correctly. The UI opens automatically when you open the extension for the first time or when the extension is not configured. You can also open it manually by running the SSJS: Show Config command.
Following this should be easy (as long you follow the steps), but let us know if you have any issues!
Project Settings - config file
Settings for an individual project is set in a file. .vscode/ssjs-setup.json to be precise.
API Client Secret is always stored in a secure way (managed by VSCode, not me).
The only setting you have to set manually is the hooks setting (and maybe Live Preview). This setting is used to run commands on save. Read more about it in the blog post on introduction of hooks.
The example can be found at the bottom of the page.
Extension Settings
Find your extension settings in the VSCode settings. You can access them by clicking on the gear icon in the bottom left corner of the VSCode window and selecting Settings. Follow the path Extensions > SSJS Manager to find the settings for the extension.
This is your global settings for the extension and formatter.
Editor: Additional File Types:
Do you want to send more file types to Engagement? Insert the file extensions here (.<ext> format).
Editor: Autosave: Upload script automatically (on save) when using Asset Provider?
Editor: Code Provider: (Depracated)
To link your VSCode to SFMC, you have following option:
Asset Provider: This option uses the API to deploy your script as a Content Builder Code Snippet, either on demand or on save. It’s the default setting and offers more security. However, it requires an Installed Package. Deployed scripts are always available.
Editor: Editor: Run Handling In Cloud Pages
How to handle the URL when using ‘Get Dev Path’ command in Cloud Pages?
Preview: open the page in the Preview panel.Open: opens the URL in the default browser.Copy: copies the URL to the clipboard.
Editor: Run Handling In Text Resources
How to handle the URL when using ‘Run’ command in Text Resources?
Editor: Show Config Panel Automatically
Keep showing the Config Panel until it’s set up?
Editor: Templating Tags
Let’s you set the tags for templating in case the classic {{TAGS}} would be your thing.
Language › Ampscript: Capitalize And Or Not
Use upper case characters for ‘AND’, ‘OR’, ‘NOT’ keywords (false for lowercase).
Language › Ampscript: Capitalize Keywords
Use upper case characters for most keywords (false for lowercase).
Language › Ampscript: Max Parameters Per Line
How many method parameters can be located on one line (creates new lines if overflown).
Live Preview: Reload On Save:
Keep reloading Live Preview-ed html files on each save?
Config file example
Explanation of settings for 0.7.0 and onwards.
{
// SFMC settings:
"sfmc-domain": "<< sfmc-subdomain from AUTH URL: https://sfmc-subdomain.auth.marketingcloudapis.com/ >>",
"sfmc-client-id": "<< client-id of installed package >>",
"sfmc-mid": "<< MID - automatically filled, unless you need to specify a differnt one >>",
"sfmc-user-id": 0, // to identify who deployed which asset
"dev-folder-path": "",
// templating tokens:
"prod-tokens": { // for Production deployment
"IS_PROD": "true",
"token-name": "use {{Mustache}} syntax in your files to fill your prod files"
},
"dev-tokens": { // for DEV in Cloud Pages
"IS_PROD": "false",
"token-name": "use {{Mustache}} syntax in your files to fill your dev files"
},
"live-preview-tokens": { // for Live Preview - not sent to SFMC
"IS_PROD": "true",
"token-name": "use {{Mustache}} syntax in your files to fill your previewed files"
},
// Where are your assets stored?
"asset-folder-id": 0, // Content Builder folder ID
"asset-folder": "<< asset-folder >>", // Content Builder folder
// Settings for your Cloud Page
"dev-page": {
"url": "<< dev page url >>", // URL of the Cloud Page
"snippet-id": "<< asset ID of the code snippet >>", // id of the Content Snippet
"use-auth": true, // in case you do not want to use auth - run the "SSJS: Install Dev Page" command to set this.
"auth-type": "<<token|basic|none>>", // which auth-type is used?
"dev-token": "<< dev-token-comes-here >>", // token, if in use
"dev-username": "<< dev-username-comes-here >>", // user, if used
"dev-password": "<< dev-password-comes-here >>" // password, if used
},
// Settings for your Cloud Text Resources
"dev-resource": {
"url": "<< dev page url >>", // URL of the Cloud Text Resources
"snippet-id": "<< asset ID of the code snippet >>", // id of the Content Snippet
"use-auth": true, // in case you do not want to use auth - run the "SSJS: Install Dev Page" command to set this.
"auth-type": "<<token|basic|none>>", // which auth-type is used?
"dev-token": "<< dev-token-comes-here >>", // token, if in use
"dev-username": "<< dev-username-comes-here >>", // user, if used
"dev-password": "<< dev-password-comes-here >>" // password, if used
},
// Server provider settings
"live-preview": {
"port": 4000, // this is where your live preview will live
"dev-folder-path": "./", // do you want to target different folder than your workspace?
"auth-enabled": false, // setup additional protection for this server?
"auth-username": "<< dev-username-comes-here >>",
"auth-password": "<< dev-password-comes-here >>"
},
"hooks": { // this is the only config that you have to create manually
"on-save": {
".js": {
"enabled": true,
"command": "npm run build",
"success-handling": "upload-output",
"output-file": "./dist/{{name}}.ssjs"
}
}
},
"config-view": { // settings for the Config Panel
"any-script-deployed": true,
"dev-read": true // legacy
},
"extension-version": "0.7.0" // version that created or last modified the config file
}