Use & Features

Some features are provided automatically and without setup.
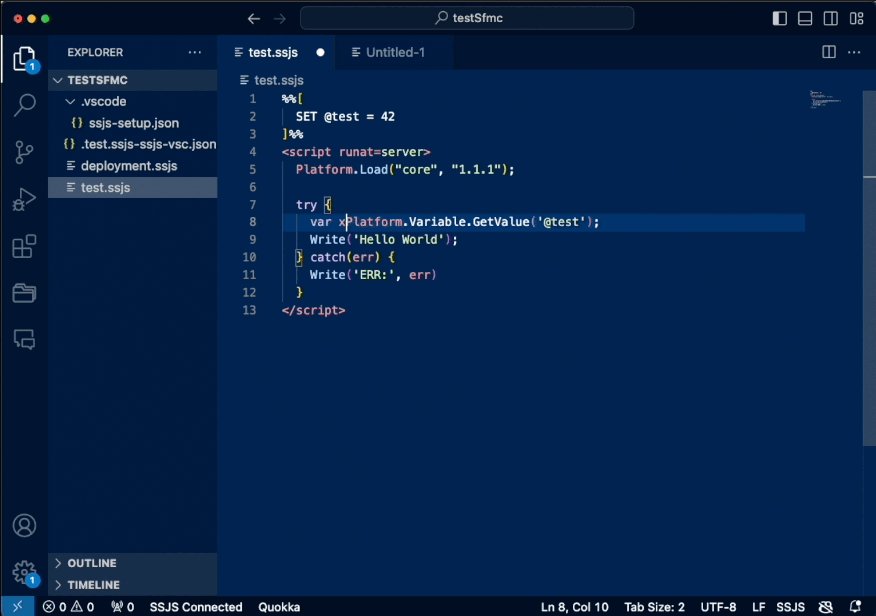
Like syntax highlight, code snippets (and in future document formatting) is available as soon as you start working on your first .ssjs file in VSCode.
Config
Either follow the Config UI on start-up or run SSJS: Show Config command to set up your project.
Those 5 to 10 minutes will save you a lot of time in the future!
Read more about the settings in the Settings page.
To develop:
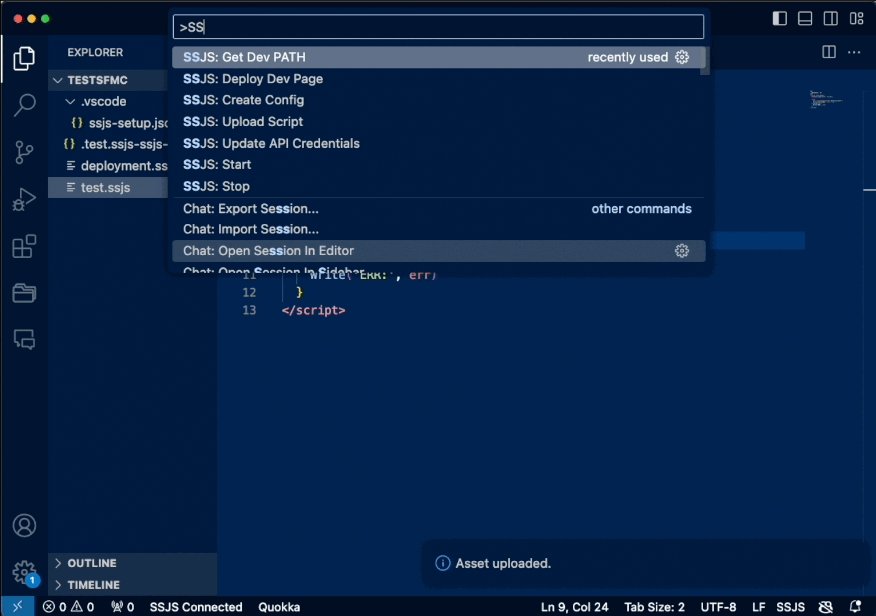
Asset provider can deploy any file automatically or by SSJS: Upload Script to Dev command (Content Builder folder is set on first file deployment).
We of course could deploy the file on the first save, but we want to give you the control over your assets.
During the upload, you can choose, if you want to preview the page using the Cloud Page or Text Resource. We recommend using the Text Resource for debugging automation studio scripts or custom APIs. Cloud Pages are better for testing visual content like landing pages.
How to run your script?
There are several ways to run your script:
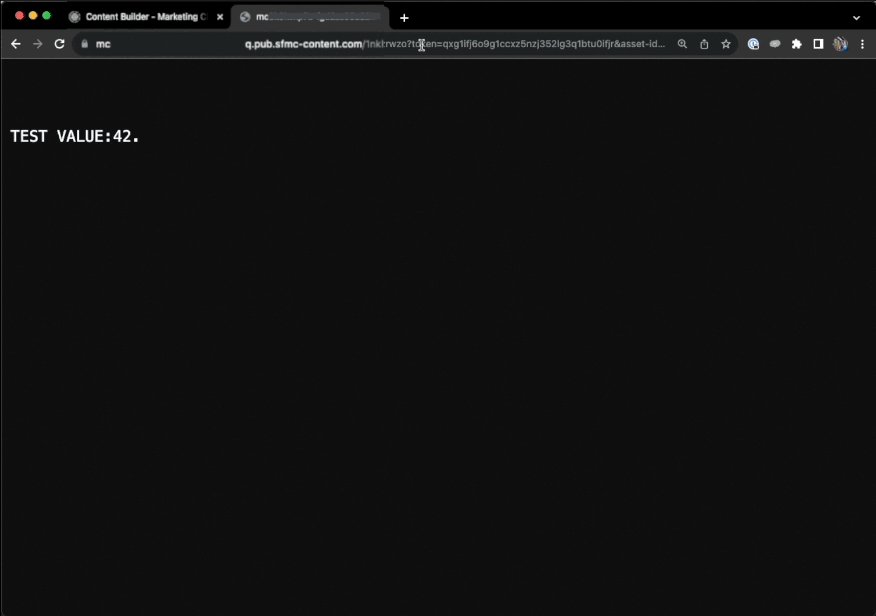
SSJS: Run- runs the script in the Preview window. There’s also aPlayicon in the top right corner of the editor.SSJS: Get Dev URL- gets the URL of the Cloud Page / Text Resource with the query parameters. You can then open it browser or Postman.
Extension config also allows you to change the default SSJS: Run to preview your script in the browser on single click instead of the Preview window.
Dev Pages
SSJS Manager offers two ways of running your code - in a Cloud Page and in Text resources. And you can use both at the same time as you need.
Also, you can secure these pages as you see fit. The extension will install the pages with security of your choosing. Currently you can pick either token (either in URL or in HTTP Headers) or basic auth. Both will remember your login for up to 1 day!
You could also choose not to use those. But why decrease your security?
There are other options coming, but no spoilers!
Preview
The extension offers a preview of your script in the VSCode window. The Text Resource preview offers more options, like the copy & paste, formatting and gives you the details of your request. Cloud Page preview is providing the rendering of the page. And you don’t have to lift your finger from the VSCode! Unfortunately, it’s not possible to interact with the page as much as in the browser.
Hooks
Hooks are a powerful tool to automate your workflow. They allow you to run a command on save of a file.